Swacker: Code to Container, No Docker Required
by Kord Campbell on Jul 20, 2015

The dream of most development teams is to have a setup where code is committed, built, and tested on a continuous basis. This practice is called continuous integration (CI). Add deployment to that list of actions, and you get the practice of continuous deployment, which looks a bit like #commitcode and #lookatthatitworks. In practice it’s more like #thisisahugepainintheass to implement.
With the advent of containerized applications, and newer offerings by companies like Giant Swarm and Wercker, making everyone’s CI dream a reality is now possible without having to shoehorn your app into an highly opinionated PaaS framework.
I’ve put together a sample application called Swacker, which illustrates how an app can be deployed without installing anything on your computer, including Docker. All you need is a browser and the will to click and type.

Prerequisites
At a minimum, you will need the following to deploy a static, containerized site to the Interwebs:
Let’s Do It
If you are having trouble sleeping, feel free to watch my artisan video guide.
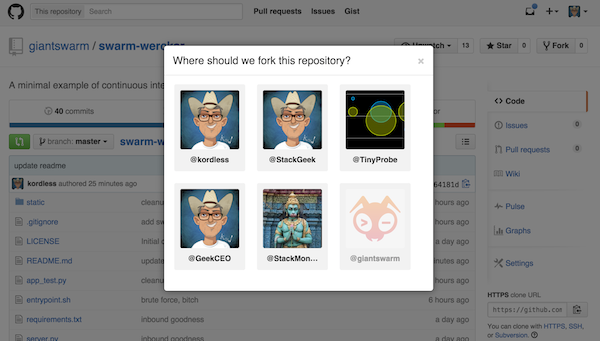
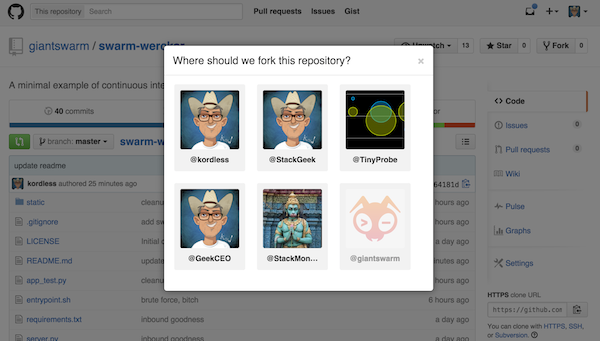
Start by forking the Swacker repository on Github:

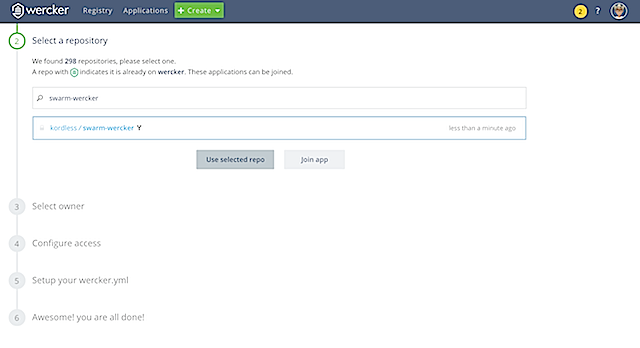
Next, create an application and add the repository you just forked to your Wercker account:

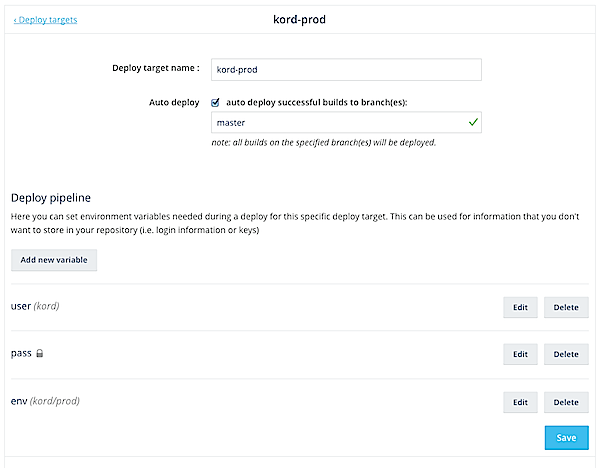
When you are done adding the new application, use the gear icon at the top right on the application overview page to edit and add a custom deploy step to the application:

Make sure you check auto deploy and enter master for the branch. You’ll also need to add the following variables to the deploy pipeline:
user- your Giant Swarm username.pass- your Giant Swarm password.env- desired Giant Swarm environment:<username>/prod
Click save and then head back to the Github repository.
Push==Deploy
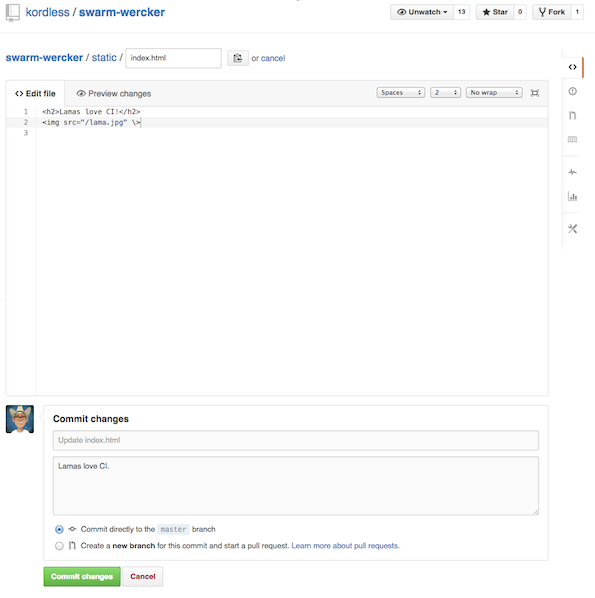
Pushing to the forked Github repository will trigger a hook on Wercker to push or update your application to Giant Swarm. To trigger a deployment, edit the index.html file on Github:

Clicking commit changes to start the build, test, and deploy on Wercker.
View the Glory
Your new static website served by Flask will now be available via the following URL, substituting your username for <user> of course:
http://swacker-<user>.gigantic.io/
That’s it. We’re done here.
You May Also Like
These Related Stories

Continuous Deployment of On-Prem Kubernetes Infrastructure
With the creation of our Giantnetes stack, the team at Giant Swarm decided that we should continuously deploy our entire fancy new infrastructure. CI/ …

Continuous Deployments with Docker Hub
Swarm Inception is a simple application which implements continuous deployments using Docker Hub’s builder service. Builds are conducted via Github we …

Application Configuration Management with Pulumi
As this series on application configuration management in Kubernetes has progressed, the predominant message that has emerged is the community's desir …