Since you are holding this guide and reading these words, we’re trusting you with our very identity: our brand. We aren’t interested in all of the buzzwords and catchphrases and marketing jargon surrounding the word brand. But we do care about what people think about us. We care about our reputation. We care about building great relationships.
The following pages are full of guidelines, rules, and handy tips that we hope will help you communicate our values, realize our vision, and reinforce our brand. It is impossible to predict every situation, brand execution, or implementation, but this guide will help refine your approach.
Sincerely, welcome to the Giant Swarm family.
Our logo is how our customers tell us apart from a crowded industry. It’s a promise of quality, consistency, and reliability. As such, it is vital that our logo is presented correctly in every execution. This section covers these guidelines in detail. Any use of our brand logo outside of or conflicting with the contents of this section will be considered unauthorized.
The brand logo identifies the Giant Swarm brand as a whole. Use this logo to represent our products, service, merchandise, and other. This logo is a carefully created piece of locked artwork that should not be altered in any way.
Clear space, or negative space, is the area that surrounds the logo that is completely clear of any other graphical element. Clear space helps the logo stand out from the rest of the elements on the page and ensures legibility, even at small sizes. As a general rule, the more clear, or negative, space around the logo, the better. At a minimum, there should be clear space equal to the height of the letter "G" in "Giant Swarm" on all four sides of the logo. Using an element from the logo as a unit of measurement ensures enough clear space at any size.
Each brand logo lockup has several color variations for use on different background types, tones, and colors. When in doubt, use the most legible version of the logo for the available background. For printed executions, special care should be given to ensure logo legibility on the final media or material used. Contrast is the name of the game when considering placing the logo on any background. Our logo should not only be legible; it should also make a clear, strong statement when used. If there is not enough contrast between the logo and the background, the presence of the logo is weakened. The logo may not be placed directly on photographs, textures or patterns.
Maintaining optimal and minimal logo sizing is vital to the legibility of the mark and overall brand recognition. The execution will often dictate the right logo size. But in order to maximize legibility, try to use the largest size (within reason) for each logo version listed. In some circumstances, it may be acceptable to use the minimum size. Never reproduce our logos smaller than the minimum sizes listed on this page. The minimum width for the logo is 160 px for digital screens and 28 mm for print.
When used as social media avatars, the icon-only logo should be used with the right amount of clear space on all sides. It's approved for both circular and square avatars shapes of all sizes. While the layout of these avatars should not be altered in any way, approved secondary brand colors may be used to address special events, holidays, and seasonal changes.
It is important to maintain a consistant appearnce. It should not be modified, adjusted or added to. This is not a comprehensive list of errors. These are simply the most common or egregious errors.
Do not use the stacked version of the logo.
Do not stretch, squash, skew, or distort the logo in any way.
Do not edit the logo color, use an off-brand color, or reduce the logo opacity.
Do not outline the logo.
Do not manipulate or change the logo icon and do not change the typeface.

Do not add graphic effects to the logo, including drop shadows.
The colors we’ve chosen for our brand is a key factor in differentiation and brand recognition. As such, it is vital that our colors are reproduced faithfully and combined in the right way. This section covers these guidelines in detail. Any color outside of those outlined within this section will be considered unauthorized.
The consistent use of color is vital to effective brand recognition. Our brand should always be represented in a correct combination of the colors on this page, aside from specific recommendations within this guide. Do not use any other/unauthorized colors. Use of the Pantone Matching System is highly recommended to ensure color consistency across any and all touchpoints. If Pantone color matching is not available or out of budget, please take great care to match the hues above precisely.
The primary palette is mostly used for illustrations and main graphical elements across all types of media, including, but not limited to: digital graphics, blog images, website illustrations, social media banners, printed material and others. These main colors should be used as a starting point for creating illustrations and adjusting shades for different elements of these illustrations.
Giant Swarm Blue is the the key dark color - it's mostly used for backgrounds and it is also the primary color for headlines and logo type.
Vivid blue is the main color for frontground objects in illustrations - mostly technical objects like dashboards, computer screens, various technology, bionic animals or bugs etc. It is also the main color for text hyperlinks on our website and blog.
Giant Swarm orange is used as a minimal 'touch' within the illustrations - it is only used for one or two objects that are blended into the illustration, to create a sense of familiarity and points back to the colors of our logo.
UFO green is the base color for all wildlife and greneery that is surrounding the 'cold' and 'robotic' nature of technology and elements created with different shades of (previously mentioned) vivid blue.
HEX: #002645
CMYK: 100, 84, 44, 47
RGB: 0, 38, 69
HEX: #009fff
CMYK: 69, 30, 0, 0
RGB: 0, 159, 255
HEX: #e86d00
CMYK: 5, 69, 100, 0
RGB: 232, 109, 0
HEX: #43dc67
CMYK: 63, 0, 82, 0
RGB: 67, 220, 103
HEX: #002645
CMYK: 100, 84, 44, 47
RGB: 0, 38, 69
HEX: #009fff
CMYK: 69, 30, 0, 0
RGB: 0, 159, 255
HEX: #e86d00
CMYK: 5, 69, 100, 0
RGB: 232, 109, 0
HEX: #43dc67
CMYK: 63, 0, 82, 0
RGB: 67, 220, 103
The secondary palette is composed of more 'functional' colors, used for text, pre-headlines, additional backgrounds or to create additional contrast or depth when creating illustrations. These colors are not primary and are not used to create a sense of strong brand recognition, but more as a way to expand the primary palette in certain use cases. These colors can be considered as auxiliary colors and are used when additional graphic impact is desired.
Giant Swarm Black is a darker version of Giant Swarm Blue - it is mostly used to create additional depth when a darker background layer is needed. It is also used as the background color for website footers.
Electric Blue is the main color for body text that is used on a light (white or Giant Swarm white) background - it should be used for website text sections, email body text, printed material body text, etc.
Shadow Blue is mostly used for pre-headlines, or cases where additional lighter text is needed.
Giant Swarm White is the additional background color, used for website sections or printed media. It can be used to create objects or boxes that need to be separated from a regular white background, also quote bubbles, light illustration elements that need additional shading, etc.
HEX: #001b31
CMYK: 94, 79, 51, 65
RGB: 0, 27, 49
HEX: #5b6c79
CMYK: 68, 50, 41, 13
RGB: 91, 108, 121
HEX: #6f8a9f
CMYK: 61, 39, 28, 2
RGB: 111, 138, 159
HEX: #f0f7f9
CMYK: 4, 0, 1, 0
RGB: 240, 247, 249
HEX: #001b31
CMYK: 94, 79, 51, 65
RGB: 0, 27, 49
HEX: #5b6c79
CMYK: 68, 50, 41, 13
RGB: 91, 108, 121
HEX: #6f8a9f
CMYK: 61, 39, 28, 2
RGB: 111, 138, 159
HEX: #f0f7f9
CMYK: 4, 0, 1, 0
RGB: 240, 247, 249
Some situations require the use of color tints, especially on the web. For example, when a user hovers over a button on our web site, using a tint change can help confirm their action. If necessary, use a 20% tint step system, keeping legibility in mind. Any white tint below 60% used as a background will require dark text. Tints are also used to expand the primary color palette when creating illustrations.
Few things communicate the look and feel of a brand more clearly than the way letters, numbers, and symbols are put together. We believe typography should strike a balance between legibility and interest. This section will cover approved typefaces, the way we use typography to communicate clearly, and some helpful usage tips. Any typeface not referenced in this section will be considered unauthorized for use.
Roboto has a dual nature. It has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to force a rigid rhythm, Roboto doesn’t compromise, allowing letters to be settled into their natural width. This makes for a more natural reading rhythm more commonly found in humanist and serif types. Roboto is free and open source: As such, neither paid licenses nor accreditation are required for use. Download it free from Google Fonts.
Acceptable alternatives: Roboto should be used for every brand execution. In rare circumstances, however, we recognize it is not realistic to use custom fonts. In which case, system default sans-serif fonts should be used: Helvetica and Arial, respectively. Note: this should not occur frequently.
Inter is a variable-weight typeface, which means you are able to customize weights and angles to create an infinite number of weights. That being said, we typically stay within these four weights. Use contrast between heavy and lighter weights to communicate relevant importance, otherwise known as hierarchy, of information.
|
Roboto Light |
a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Regular |
a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Medium |
a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Bold |
a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Light a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Regular a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Medium a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
|
Roboto Bold a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 º ( . , ’ ” - ; : ) ! ? © |
The heading structure on this page is in direct reference to our current website design. This is the basic breakdown of standard heading sizes, and their relationship to body copy. Obviously, exceptions exist, especially between different page templates or in print assets. Also, the h-level of each heading should be set in accordance with search-engine and development best practices.
|
Heading One |
Usage |
Specifics |
|
Heading Two |
Usage |
Specifics |
|
Heading Three |
Usage |
Specifics |
|
Heading Four |
Usage |
Specifics |
The heading structure on this page is in direct reference to our current website design. This is the basic breakdown of standard heading sizes, and their relationship to body copy. Obviously, exceptions exist, especially between different page templates or in print assets. Also, the h-level of each heading should be set in accordance with search-engine and development best practices.
|
Heading One Usage Specifics |
|
Heading Two Usage Specifics |
|
Heading Three Usage Specifics |
|
Heading Four Usage Specifics |
When constructing layouts, these tips will help you build dynamic, interesting, and on-brand compositions with typography.While these rules are proven and sound, sometimes breaking them is the right call. Please make sure to follow these guidelines when using our brand typography for website, printed or any other type of media.
Legibility and clarity are vitally important to great typographical layouts. Since most people read from left to right, we should align our type accordingly. And besides, we’re a little off-center as a brand anyway.
Contrast is the name of the game when it comes to great design. Make sure you use appropriate heading sizes when creating sub-sections or using different levels of headlines.
Whenever you place text next to each other, either align the baselines (the line that the bottom of a lowercase x sits on) or align the x-heights (the top of a lowercase x). This helps align each line visually.
When setting paragraphs, keep an eye on the right (ragged) edge. If the rag unintentionally creates a recognizable shape, consider tweaking the language or resizing the container. Also, try to prevent single-word lines (orphans).
Negative space, or the space around elements is vitally important. That being said, if informational elements belong together, move them closer together. Use grouping wisely: just try not to cram too many things in one space!
It is easy for the user to get lost in long lines of text, and short ones are easily ignored. It’s best to keep lines between 45 and 70 characters long, depending on the size of the font. This will ensure legibility as the font sizes increase or decrease.
Iconography is integral part of our merchandising, packaging, website, and wayfinding. We have developed a library of over 50 approved icons that may be used in any brand execution. When it comes to iconography style, we like thin outlines and geometric shapes. If you need to construct new icons, keep the overall shape simple. Reduce the subject matter down to its essence. When placing icons in a layout, they should never be partially cut off.
The icons shape, line weights, and construction should not be altered. Do not use the icons in place of or as an element within our logo. Ensure enough clear space is used so that the subject matter is legible. Here's the full icon library available for download in PNG and SVG formats.
Icon size - adjust icon size based on the image width. All icons used in one instance should have the same image width in px or other units. Align all icons at the top margin line and leave appropriate space at the bottom above the headline.
You can download the full zip file with all icons on this page: https://handbook.giantswarm.io/docs/design/
From business cards to brochures, here you can find several template files for print and production. In this section, you will find guidelines on using the accompanying template files for standardized brand collateral. Most of the specific guidelines, instructions, and details are contained within the template files themselves.
Where our logo is placed communicates a great deal about our brand’s visual style. In this chapter, you will find high-level guidance on how the logo should be positioned on printed media.
A - as a general rule, our logo should not be centered in an area. We typically favor a left-aligned layout with the logo aligned to the primary grid line—the spine when dealing wih a one-column printed layout.
B - for two-column layouts you will typically use the bottom-right logo placement, where the document name will be featured in the top-left in mouse type, and the page number will be placed at the bottom-left. Make sure to leave sufficient breathing space between the end of the content and the start of the footer.
C - portrait orientation grids are typically two- columns, with appropriate margins that leave enough space for extended content. Gutters are typically 14 mm on the sides and 10 mm on the top and bottom. Each column should be exactly 86 mm wide and split by a 10 mm gutter.
Make sure to use the same brand color scheme for printed media: (#5b6c79) for body text and (#002645) for headlines.
Cover page headline - 36 pt, bold
Body headline - 12 pt
Secondary body headline - 10 pt, bold
Body text - 10 pt, regular
Mouse type headline - 6 pt, regular
Page number - 12pt, bold
The standard letter size (A4) print layout is composed as a foldable book. This format works best for brochures and handouts, also for digital PDFs. As a general rule of thumb, the optimal number of pages for a printed brochure is 8 (2 of them being blank pages). This way these pages can be assembled into a book-type layout and stapled together.
A - the cover page is composed from the front cover and back cover. The front cover has some small amount of space at the tom for a large title of the brochure and a watermark logo or a QR code on the top-right. The bottom part of the cover is a placeholder for the main graphic and has a dark background. The back cover also has a dark background and usually consists of some short call-to-action text, a small graphic in the middle and contact information at the bottom.
B - when opening the brochure, the first page, which is the other side of the cover, will be blank, resembling an actual book design. The blank page has a watermark logo in the middle. The next page will be the start of the content - the standard two-column layout will be used for all content pages (see example B and C in previous section). You can use bullet points to highlight lists. If the content of full section does not exceed the limits of the page, you can use a quote element or other graphical elements at the bottom to fill in the empty space.
C - the inside pages of the brochure are arranged in a numerical order, with the page numbers placed at the bottom-left of the page. You can use tables, iconography or other graphical elements that follow the brand's color palette and other design guidelines described in this guide.
Business cards are reserved for management and sales roles, but can also be produced for other roles on-request. They are printed on an as-needed basis. If these are not needed for day to day use, do not produce them. We prefer to reduce our usage of paper products. Content on all business cards should follow the included template: nothing should be added or removed.
Size: Standard (84mm x 5mm)
Please follow this link to read more about how to order your business cards: https://intranet.giantswarm.io/docs/people/admin-processes/business-cards/
Giant Swarm, like nature, evolves and adapts to change. Their guiding principle has evolved from "Beyond Managed Kubernetes" to "Smarter Platform Engineering" to reflect their natural evolution and vision for the future. They act in harmony with their colleagues and customers, just like how nature grows together.
In nature, diversity is key to maintaining a healthy ecosystem. Similarly, in the tech world, open source software allows for more diversity and collaboration, leading to stronger and more resilient systems.
By being fully committed to open source, we foster a more diverse and collaborative tech ecosystem, much like how a diverse ecosystem in nature is essential for maintaining balance and harmony. Giant Swarm has been a founding member and collaborates with the open source community and contributes extensions (like multi-cluster management) to open source projects. They then become part of the standard and are further supported by the community. Cluster API is one of these standards that is evolving to become the central Kubernetes API across providers and enables efficient multi-cloud installations.
In nature, things are automated by default — the sun rises and sets, the tides ebb and flow, and animals instinctively know how to find food and shelter. Similarly, automation is key to making tech more efficient and reliable.
From the very beginning, we recognized that we would be managing hundreds of clusters for our customers in their individual accounts and therefore invested heavily in automation. By dedicating ourselves to automating everything, we are working towards creating an ecosystem of learning and mutual benefit. If problems occur, we try to resolve them programmatically and also deploy these improvements to all completely separated customer installations, ensuring a highly reliable and efficiently manageable infrastructure.
Nature provides the foundation upon which all life is built. Similarly, Giant Swarm's platform provides the foundation upon which other platforms can be built.
By providing a solid and reliable platform, Giant Swarm enables others to build on top of it, much like how the natural world provides a foundation for other ecosystems to thrive. We empower our customers to choose the components that may work better for their specific use case if needed and also give them full access to all components at any time. Customers thereby can build their own platform, adjust it to their needs, learn effectively what works best by making changes and if things break, still rely on Giant Swarm to get it fixed. There’s no team that needs to divert onto another platform to fit their needs, thus ensuring the highest level of efficiency and reusability.
In nature, the process of learning is never-ending. Animals constantly learn and adapt to their environments in order to survive. Similarly, in the tech industry, it's important to always be learning and improving in order to stay competitive.
We work as an extension of the internal team, collaborate on all cloud native topics, share knowledge, provide training where best suitable, and create war rooms with customers to address critical issues, no matter if they originate from the underlying cloud infrastructure, the Kubernetes stack or the customer applications on top. We also encourage peer exchange and organize monthly Giant Swarm & Friends evenings, where customers share their experiences, knowledge, and opinions in short talks and interactive discussions.
In nature, things are constantly changing and issues arise all the time. Animals must constantly adapt to changing conditions in order to survive. Similarly, in the tech world, issues and bugs are inevitable.
By offering live issue resolution, Giant Swarm is working towards creating a more adaptable and responsive tech ecosystem, much like how animals in nature must be constantly adaptable to changing conditions. Giant Swarm operates the cloud native stack according to the “You build it, you run it” DevOps principles and carries the pager. When a critical alert, therefore, goes off, it only takes a couple of minutes for a Giant Swarm engineer who co-developed the platform to start analyzing and resolving the issue. War rooms are created for critical incidents where customers can join and discuss possible root causes, or take measures to minimize impact or corrective actions to restore full operations. Strong ties to the community help focus attention on resolving issues within projects and cloud infrastructure. Extensive root-cause analysis helps development teams to adjust applications so they become more resilient or create less impact on the underlying infrastructure. The holistic approach thereby minimizes impact and reduces the mean time to recovery.
Nature is in a constant state of change and evolution, adapting to new challenges and environments. In the same way, Giant Swarm is always evolving and improving their platform to meet the changing needs of customers and the tech industry.
We help customers accelerate their cloud native journey so development teams can focus their attention on innovation. Platform teams are typically fully occupied with building, managing, and operating their cloud native platform, and many times overwhelmed with the constant flow of new requirements from various stakeholders within the organization. Giant Swarm instantly provides a solid platform to build upon and works collaboratively with platform teams on addressing requirements and evolving their cloud native maturity. Typical areas include cluster lifecycle management, observability, security, cost optimization, backup and recovery, and CI/CD. Further use cases can also be addressed in a co-innovation project to cover special edge, business intelligence, or highly scalable direct-to-consumer requirements. A dedicated account engineer works on a daily basis with every customer to ensure the company evolves along its cloud native journey
Giant Swarm's visual language is based on a flat, vivid, illustrated vector graphic style that encompasses the concept of "tech meets nature" described in detail in the Storytelling section above. All graphics are produced exclusively in vector format for maximum compatibility and scalability. This type of format allows us to reuse the same graphics across all types of media, including digital artwork, website and social graphics, print, swag, and others.
This section covers the use of colors when creating Giant Swarm's vector graphics. All colors are based on the official brand colors and are mostly composed from the primary palette colors. Secondary palette colors may be used for additional elements or accents.
A combination of all 4 primary palette colors must be used to compose a graphic that is rich, complete and in-line with the Giant Swarm branding guidelines. The approximate ratio between the primary colors (including their variations and tints) in a graphic should be:
40% Giant Swarm blue - this color is mostly used for all kinds of backgrounds, background elements, shapes or patterns, skyline elements or insides of objects or locations. This color is the most prominent one and is featured the most in order to emphasize the main brand color, which also points back to the logo type and headlines.
25% Vivid Blue - this is the main primary color for all tech-related objects. It is mostly used for computer screens, dashboards, foreground objects, robotic insects and animals, also other objects that are static or 'cold' in their nature. It may also be used for landscape elements like water, snow or sky, depending on the situation. This color is the main driver or storyteller in the graphics and is used for all objects that need to attract the most focus of the viewer. This color may also be mixed with Giant Swarm white or plain white for other objects.
25% UFO green - this color is used to add a second "dimension" to the static and robotic world of tech and tie it in with the more organic and fluid world of nature. This color and it's tints are used for all kinds of greenery, leaves, trees, vines, bushes and other elements. In some cases it may be used be used for other background objects that fit into the context of that specific illustration.
10% Giant Swarm Orange - this is the color that works as a "glue" for all other colors and adds an extra touch to the graphic, pointing back to the main color of our logo and our mascot - the bant. This color should be used as an accent to emphasize small parts or objects in the illustration, e.g. a few buttons, a small part of a dashboard, etc. In some cases it may also be used for other background or foreground objects or even be replaced with a more pink or red shade on special occassions.
Secondary colors - you may use colors from the secondary color palette to highlight parts of objects or to create more contrast where needed.
Dimensions - 1200 x 627 px. This is the standard size for all blog post hero graphics. This format works best when you need to share the blog post on social media - the same banner is used as the featured image for the blog post page. The same color rules and ratios apply when designing these graphics. The design can be either spread out across the dimensions of the banner, or have a more centered layout. In the latter case, it is best to fill in the empty space by adding a semi-visible background or pattern around the main graphic.
Depending on the content of the blog post, we can apply different variations of the color ratios. E.g. if the blog post is more technical, we can design more objects using the Vivid blue color. Also, if the blog post is more "casual" or features some team updates, we can use more green / orange shades when designing objects. As a general rule of thumb - we use Giant Swarm blue for all of our blog post image backgrounds. We may use a different colored background in special cases, which will require special treatment. The background cannot be white.
In terms of environments - we design a world of liminal spaces or natural environments. Do not use characters or real people in the illustrations. The main driving character and storyteller for our branding is the force of nature, which serves more as an "invisible caretaker". We can use robotic / bionic insects or animals as secondary characters, that interact with the environment or objects within the illustration.
Dimensions - 1200 x 627 px. We use the same image dimensions for social post banners. The main rule for text content is that it should not exceed 25% of the image space. All the same color rules apply. We can use a scaled-down version of a graphic that we used for a blog post or in another instance.
The social post banner is mostly used to promote Giant Swarm events, webinars or downloadable assets. The social post banner is composed of the company logo, the title, date of the event (or on-demand if the webinar has already happened) and CTA. All text should be white and the background color of the CTA should be Giant Swarm orange. The CTA should have fully rounded borders. The standard proportions of the banner are 50/50 - half of the banner is used for text content and other information, and the other half is used for the graphic.
Our color palette makes it easy to design for different types of backgrounds. Most of the graphics are flexible and can be used both on a dark and light background, although some color adjustments my be needed when adapting. The color of the background may vary depending on the use case - e.g. if you need a "filler" section on the website with a different colored background to create contrast. Please keep the color proportions / ratios the same as in other use cases. All backgrounds on the website must be Giant Swarm blue, Giant Swarm white or plain white.
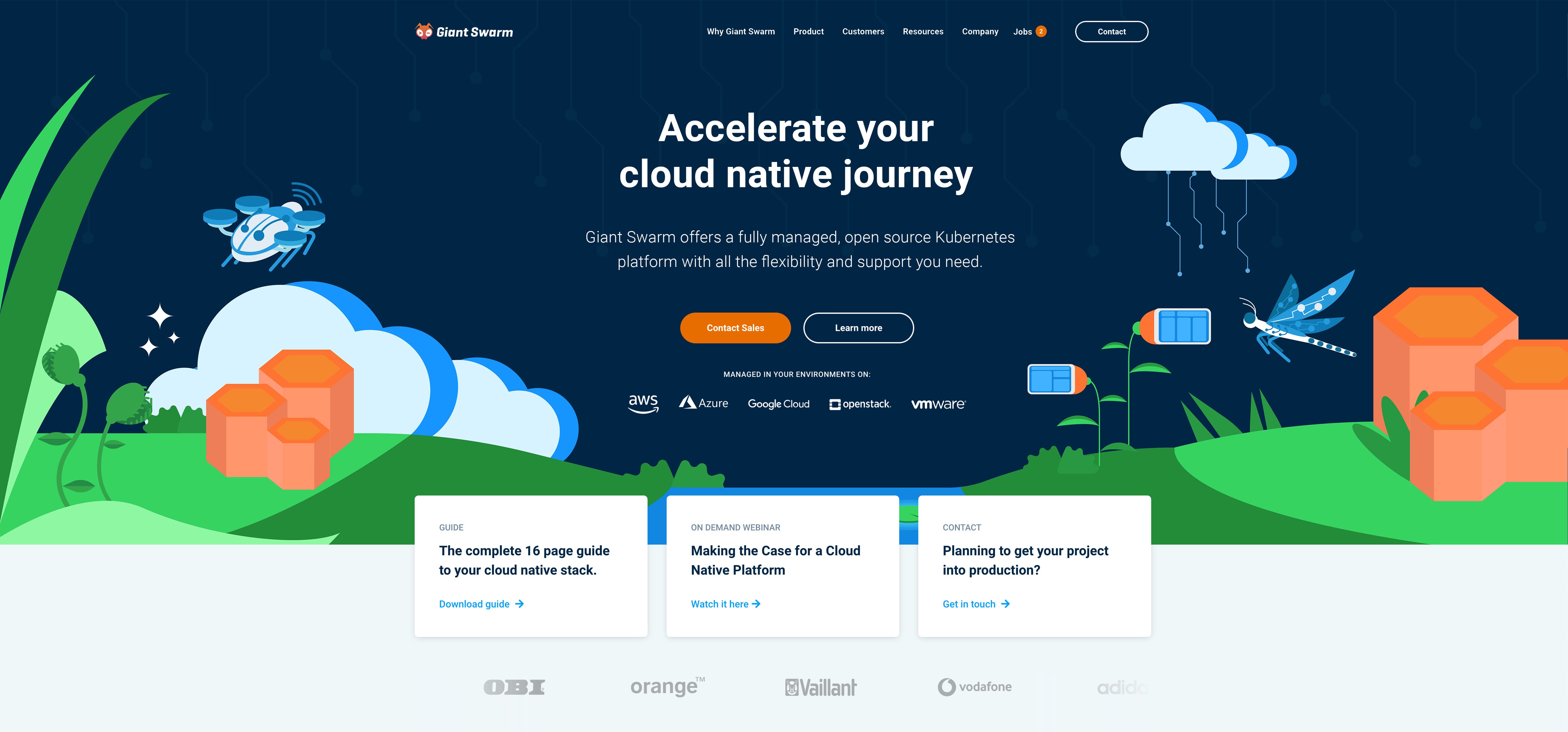
All backgrounds on the website must be Giant Swarm blue, Giant Swarm white or plain white. The first section of a main page (hero section) must use the Giant Swarm blue background color and use a 100% screen width. Other content sections on the page mus use the Giant Swarm white or plain white, with each section using a different color to create contrast. If a page is composed of many sections and has a lot of content, you may include a section with the Giant Swarm blue background color in between the white sections. You can either use a 100% width section or, if there is less content, create a block with rounded edges.
We can use an alternative layout version of the homepage hero section to create additional impact. The graphic of this type of section would be used as a background image and would need special treatment in order to be adjustable for different screen widths. There should be sufficient empty space in the center of the graphic for content and all text, buttons and other elements should be center-aligned. The background color should be Giant Swarm blue, all the same color rules apply.

Sometimes we may need a graphic for a landing page text sections. Typically this type of section would use an equal width 2 column layout, with text in one column and image in the other one. For these type of graphics we can reuse any illustration that we've already created for a blog post, webinar or other. In some cases you may need to add additional background coloring so the elements of the illustration don't disappear on a light background. In these cases, please use a geometric shape that compliments the graphic. Use clipping masks to cut out the illustration to make it fit into the shape.
We can apply the same visual style for creating branded graphic T-shirts or other clothing. The same color pallete can be used - it works nicely when transfered from an RGB to a CMYK colorspace, although slight color adjustments might be needed. It works best with a navy blue / royal blue color fabric and can be easily printed with a DTG printing method. This is just one use case of how to use the same visual language and keep the graphic T-shirts in-line with the copmany's branding. For more off-brand styles for SWAG, please see the next section.

We are always looking for creative and fun ideas to keep our employees and customers happy by producing company SWAG. Over the years Giant Swarm has produced a wide range of items including t-shirts, sweaters, caps, skateboard decks, coffee, waterbottles and others. Some of these items are produced exclusively for employees or customers, while others are distributed for free at events or even sold in our online store: https://shop.giantswarm.io/
We like to keep the creative freedom when producing SWAG, that's why we try to separate it from our main branding. There are no specific guidelines when designing these items - everytime we produce something, we generate ideas from scratch and see what works best. This section will provide some examples of what has been done in the past.
Even though it has been stated in the logo section of this guide, that you can only use the official horizontal logo lockup, we made an exception when it comes to SWAG. This is the only case where an alternative vertical lockup can be used. In addition, the fill color of the logotype has been transformed into an outlie and the color of the logo is not based on the official brand colors, which already breaks at least 3 rules of this guide. But we're all about breaking the rules when it comes to our SWAG.
The badge lockups are different ways of using the logo on SWAG, when a specific look and feel is desired. The badge can be shaped as a circle, rectangle or a custom shape. The most common use is a white badge lockup on a black / dark background. We have used this lockup on towels, black flip flops, football jerseys and as a removable velcro patch on a trucker cap.
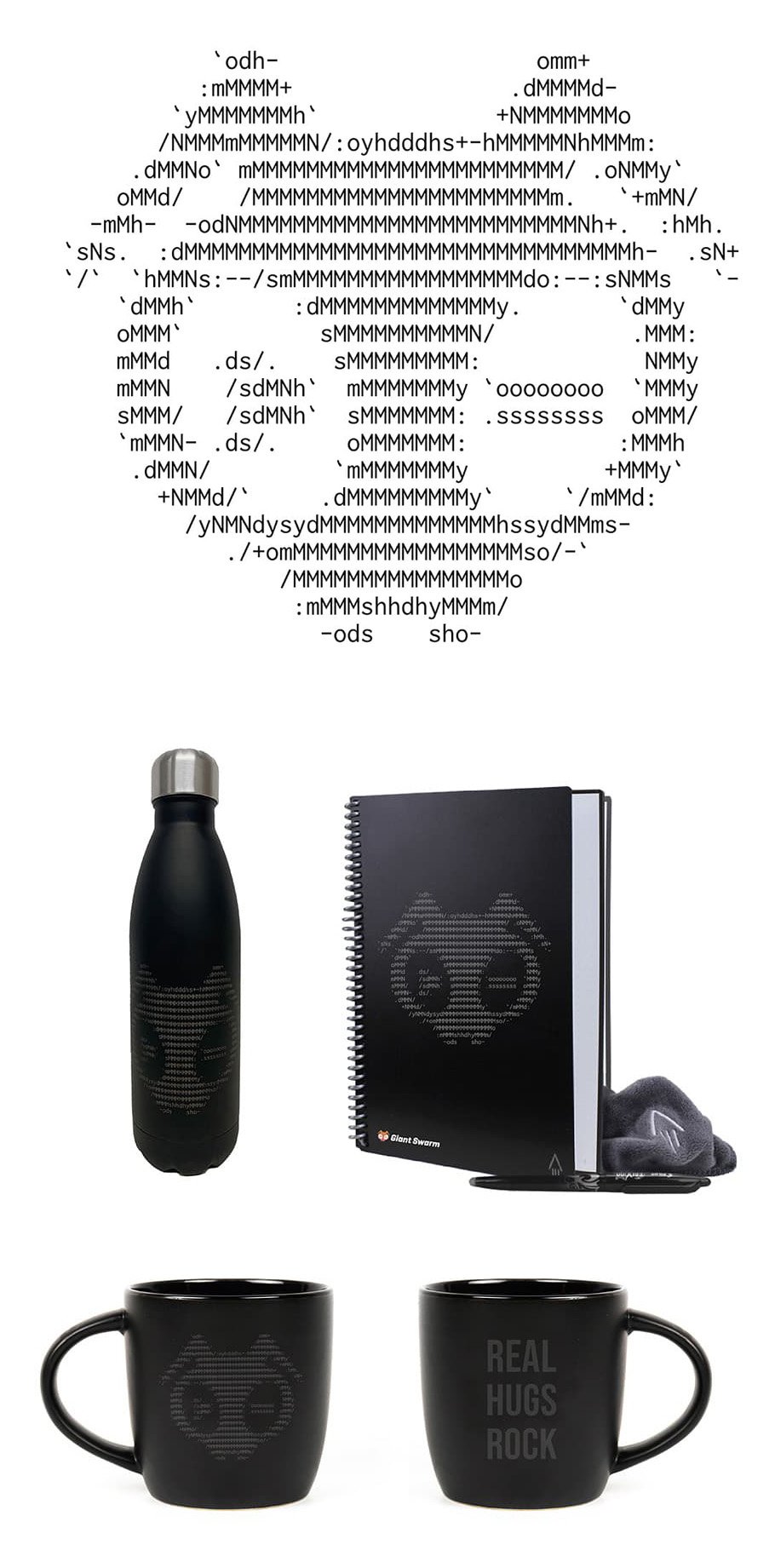
The ASCII lockup is a Giant Swarm timeless classic - it's one of the oldest variations of our logo and it's been used for a wide range of SWAG items including t-shirts, coffee mugs, water bottles and other. This lockup is ideal for use on a black background - you can use a dark shade of grey or engrave it on a black metal surface so it's barely visible. Do not use this lockup as part of the official branding.


In some cases we can switch the style of our graphics and use a completely different approach for illustrations. E.g. the graphic for the Biker T-shirt is a white on black hand-drawn sketch of the bant, designed in a more cartoon-like style. The navy sweatshirt has a stencil graphic with off-brand colors and a chunky display font with grain to create that vintage feel. The Giant Swarm football jersey uses a barely visible overlay of the ASCII bant lockup on the front and small logos and team crest on the front to resemble a real football team jersey.



We can also produce SWAG with our official primary color palette. The bright colors work best for various types of patterns or repetitive elements. You can mix and match the colors from the palette to create the best effect and produce bright and colorful designs that stand out in the crowd. Some of the items that we've produced feature a limited edition knitted Giant Swarm fan scarf and Giant Swarm socks.



We may use outlined patterns producing SWAG. This is the most common one that has been used in various instances, including coffee packaging or Google slide templates. This type of pattern can be used on any kind of background and can be integrated into another brand's color palette.

In some cases we choose to collaborate with an external artist to produce an even more exclusive and unique look for our products. In these cases the artist has all the creative freedom to choose what kind of style they will apply to the design. One example is our limited Giant Swarm skateboard deck that was used as a prize in a raffle at one of our conferences.

Though we’ve come to the end of this guide, this is only the beginning of our journey. If you are having trouble with anything in this guide, you are missing elements from the brand package or you have some comments or feedback, please contact the design team at marat@giantswarm.io.
©2022 Giant Swarm | All rights reserved