Get Visual with Our Web UI
by Oliver Nicolaas Ponder on Aug 27, 2015

As of today, all users have access to The Giant Swarm Web UI. Use it to get an overview of the status of your services. It also features a novel way to correlate logs with usage metrics in real time. Read on to see what it looks like and what you can do with it.

A Complement to Our CLI
Developers love their CLIs, and so do we! But you don’t always have it right at your fingertips. That’s where the Web UI we just released comes in. Instead of trying to recreate things that CLI’s are good at, we focused on your requests to make it easier to see the status of running services and their components as well as instances.
Using our Web UI you can get a real-time overview of how your services are running from any device with a browser. When you want to switch to a more active role, the Web UI helpfully gives you links to relevant reference documentation on each page to help you get started with your task in the CLI.
Real-time Status at a Glance
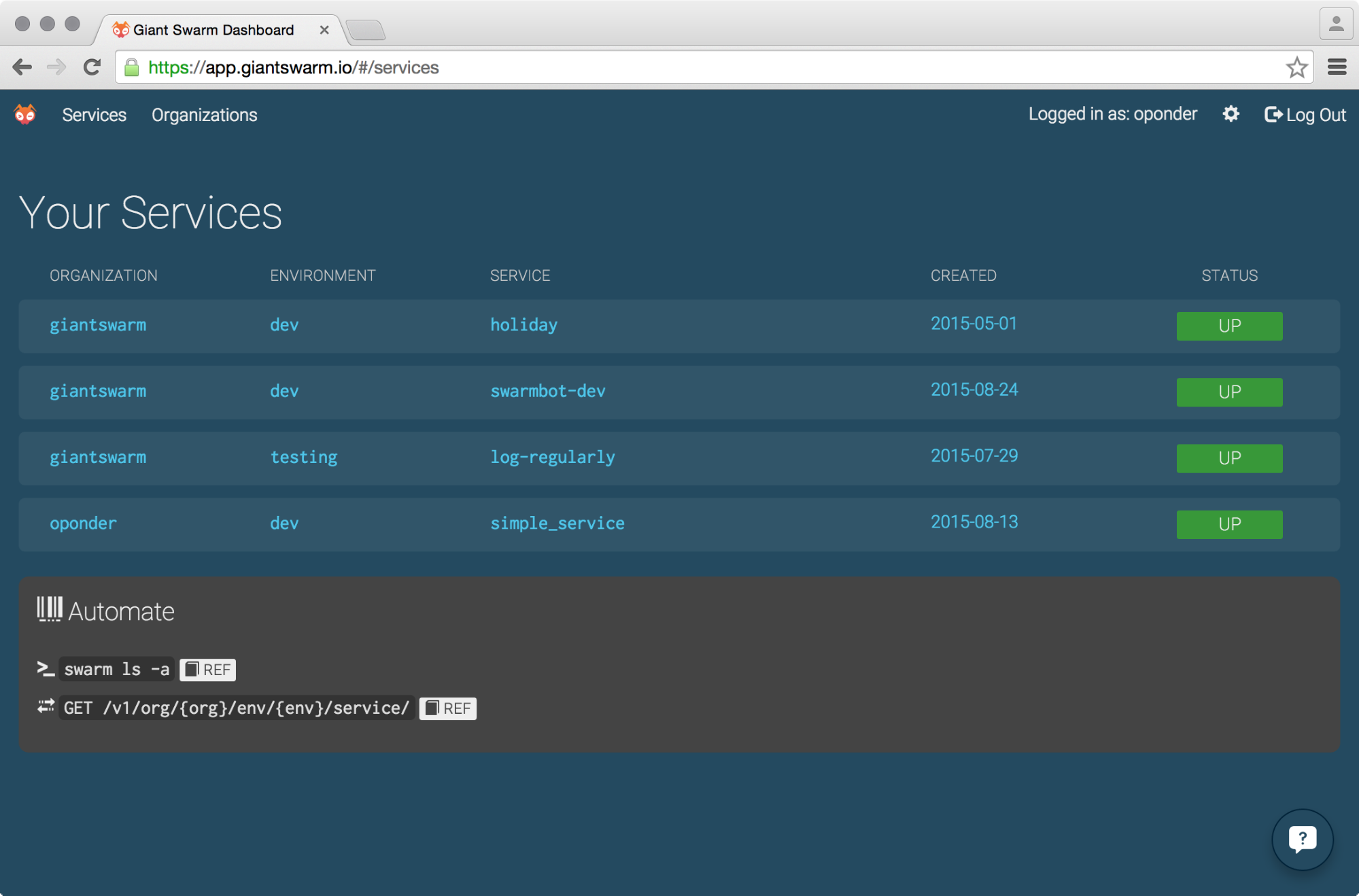
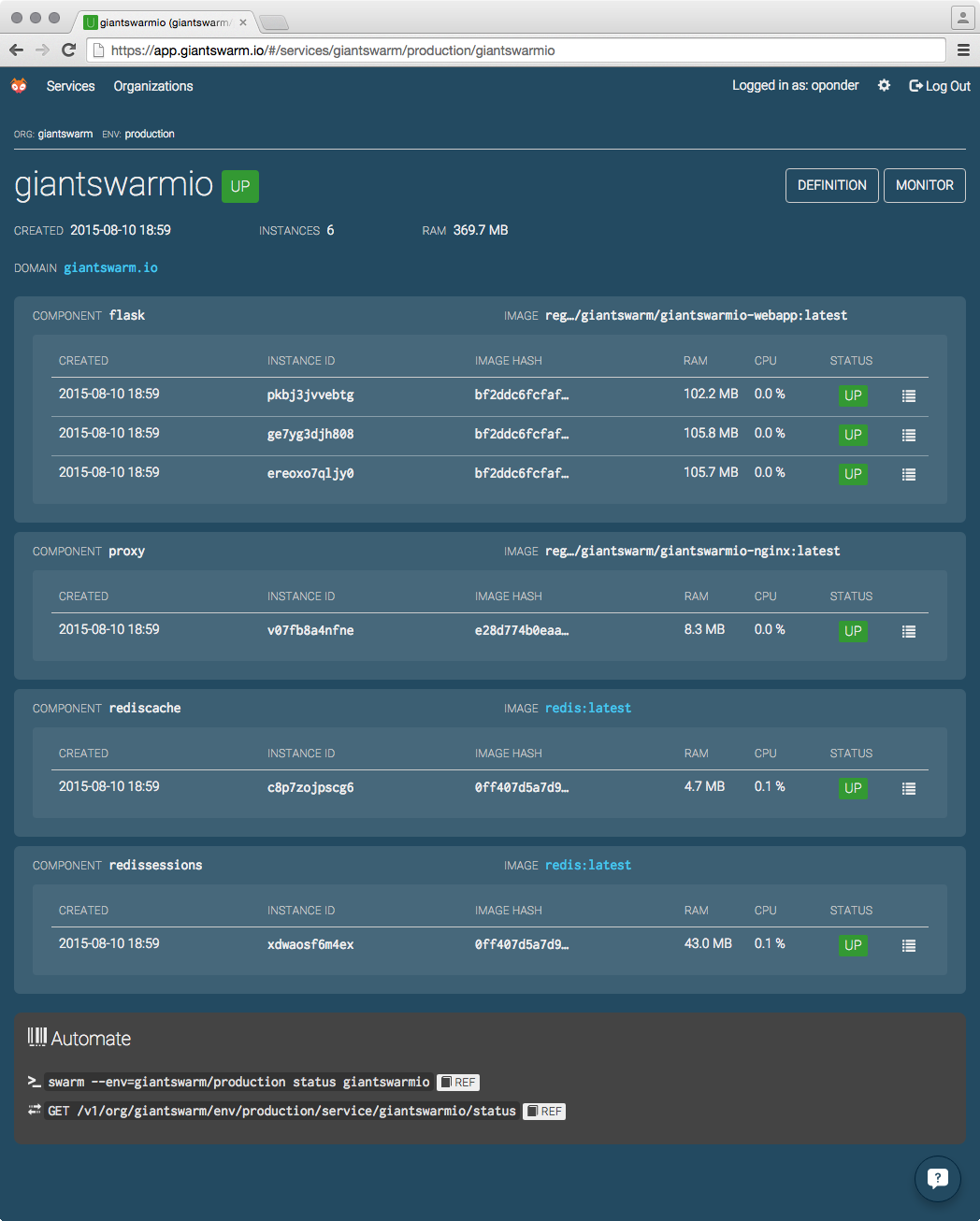
When you log in you’ll be greeted with a status overview of all your services across all your organizations and environments. From here you can reach the service’s details, where you can view the status of its components and instances. Buttons on this screen will take you to the latest log entries for an instance as well as the service definition (swarm.json) file for that service.

Correlate Logs and Usage Metrics
And lastly, if you need more insights into the logs and metrics the “Monitor” button takes you to the Service Monitor. A graphical way of visualising your logs and correlating them with CPU and Memory usage across all component instances of a service.
The Service Monitor is a new spin on real-time usage metrics. Take a look at the video to see it in action:
What Do You Think?
This is our first iteration on a web user interface for Giant Swarm. We have many ideas how we could extend it.
But we want to hear from you what is most important. Please, give us your feedback and let us know what you’d like to see next. The chat button present on all pages gives you a direct link to contact us, and we welcome feedback! It’s also a fast way to get some help or support if you’re experiencing any issues.
So what are you waiting for? Go check it out and let us know what you think!
You May Also Like
These Related Stories

Making Grafana remember: our journey to persistence with Grafana and PostgreSQL
To support our customers wanting a simpler, UI-driven way to manage Grafana dashboards ("ClickOps"), we moved from a stateless, GitOps-managed setup t …

Maslow’s Hierarchy of Cloud
We all know Maslow’s hierarchy of needs and it’s various uses in psychology, sociology, management, and marketing in someway or the other. In the orig …

Benchmarking Fleet Clusters With Rkt And Docker
On Tuesday we showed you how you can simulate CoreOS clusters on a single machine with Onsho. We also mentioned that we are working on improving fleet …